Project Context
Indiana University–Purdue University Indianapolis (IUPUI) requested a website to celebrate its 50th anniversary that incorporated celebratory events, stories, and projects. The website would serve as a communications tool to engage and educate audiences leading up to the 50th anniversary and during the anniversary year. Beyond the 50th anniversary, the site would also serve as a commemorative time capsule for IUPUI's first 50 years.
Indiana University-Purdue University Indianapolis (IUPUI) campus, Indianapolis, Indiana, USA.
The client wanted a wow-factor with a primary emotional goal to make students, faculty, staff, and alumni feel engaged and connected to the campus. The overarching university goal for this website was to celebrate the anniversary and showcase the impact it has on the campus, the community, and beyond.
Scope
The project scope for this 25 page website included three custom interactions: 1) a custom events display, 2) the ability to collect and display real stories from real users, and 3) an interactive timeline.
Responsibilities
My team was responsible for design, messaging, and content development. My specific responsibilities for this project included generative research, information architecture, interaction design, and content.
Framework
The website was created in the IU Web Framework pattern library utilizing Cascade Server CMS. The Web Framework has a mobile-first design, which means the site is made to work on mobile devices first and then scaled up for the desktop computer layout.
Pages use a variety of content types called chunks. Each chunk is built to scale and adjusts to the viewing device. Groups of content chunks make up sections, and sections make up the page.
IU Web Framework diagram
Understand and Define
The first step for any web design project is to gather information. To set a foundation for the new site, a stakeholder workshop comprised of administrators, staff, key alumni, students, and faculty members was held. We wanted to make an impact and create a site that these audiences will remember for years to come.
Our goal was to have a full understanding of what the 50th anniversary website should look like, feel like, and sound like before the initial content, design, and implementation work begins—and to be sure that all stakeholders agree.
Stakeholder Group Activity 1: Post-Its
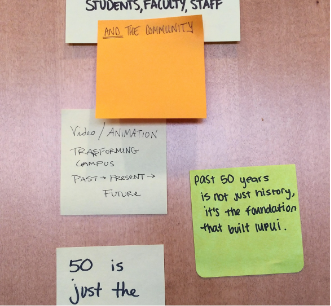
The first group activity invited stakeholders to brainstorm information that should appear on the site, using Post-Its. I chose the Post-It exercise because it allows stakeholders to get involved and lay out the information they think should appear on the site.
To set the stage, I added high-level Post-Its such as "milestones in IUPUI history" and "notable features/images of campus." Stakeholders could then build onto those ideas or create new ones.
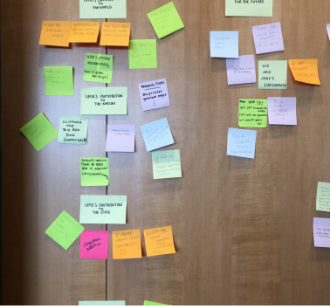
Stakeholders covered the wall of the conference room. From lists of accomplished alumni to the Annual Ice Cream Social, we got a clear sense of the types of content that will make this site come to life.



I began moving and sorting the ideas into categories so that results of the activity could be reflected in the future site map.
Stakeholder Group Activity 2: Voting
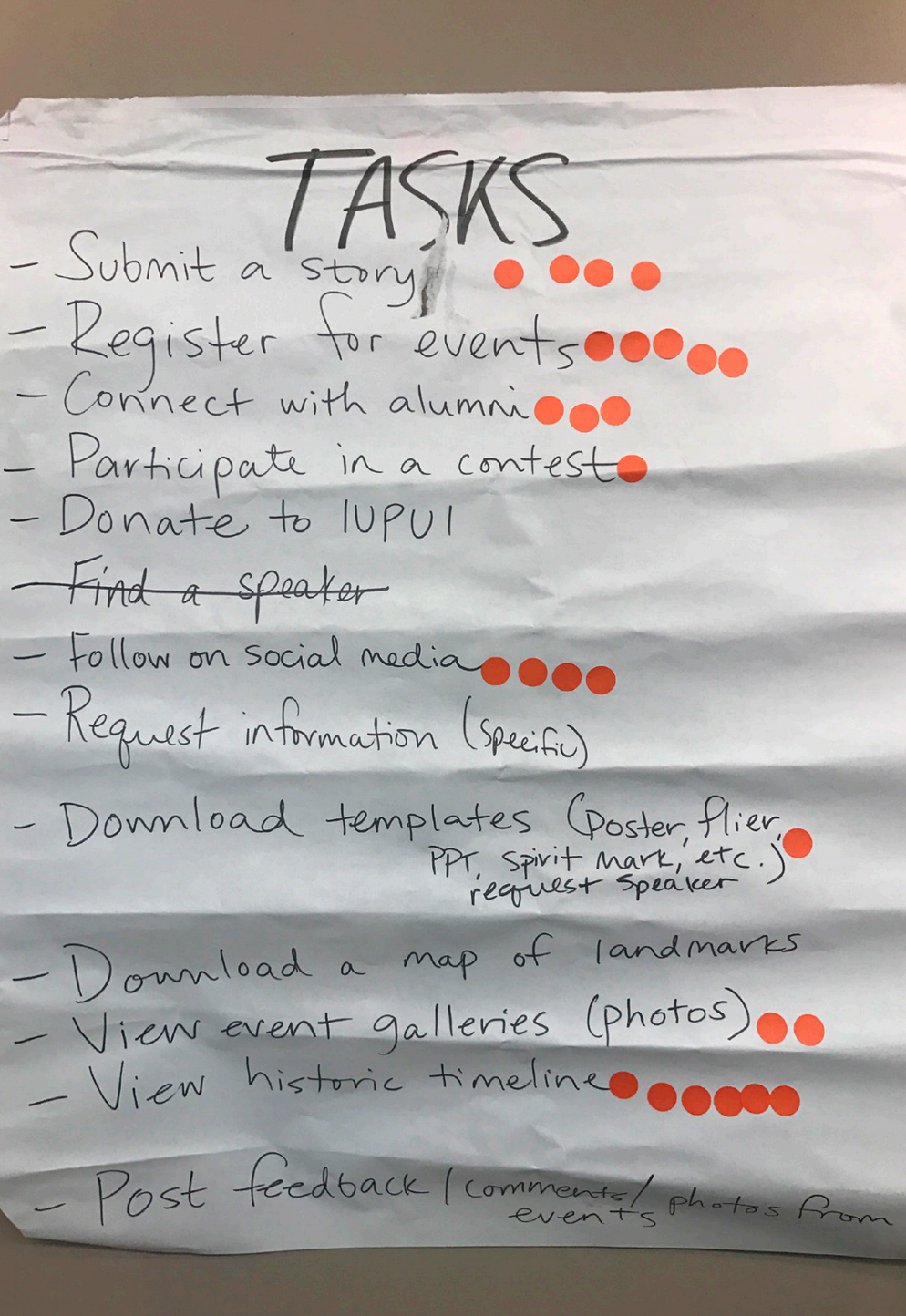
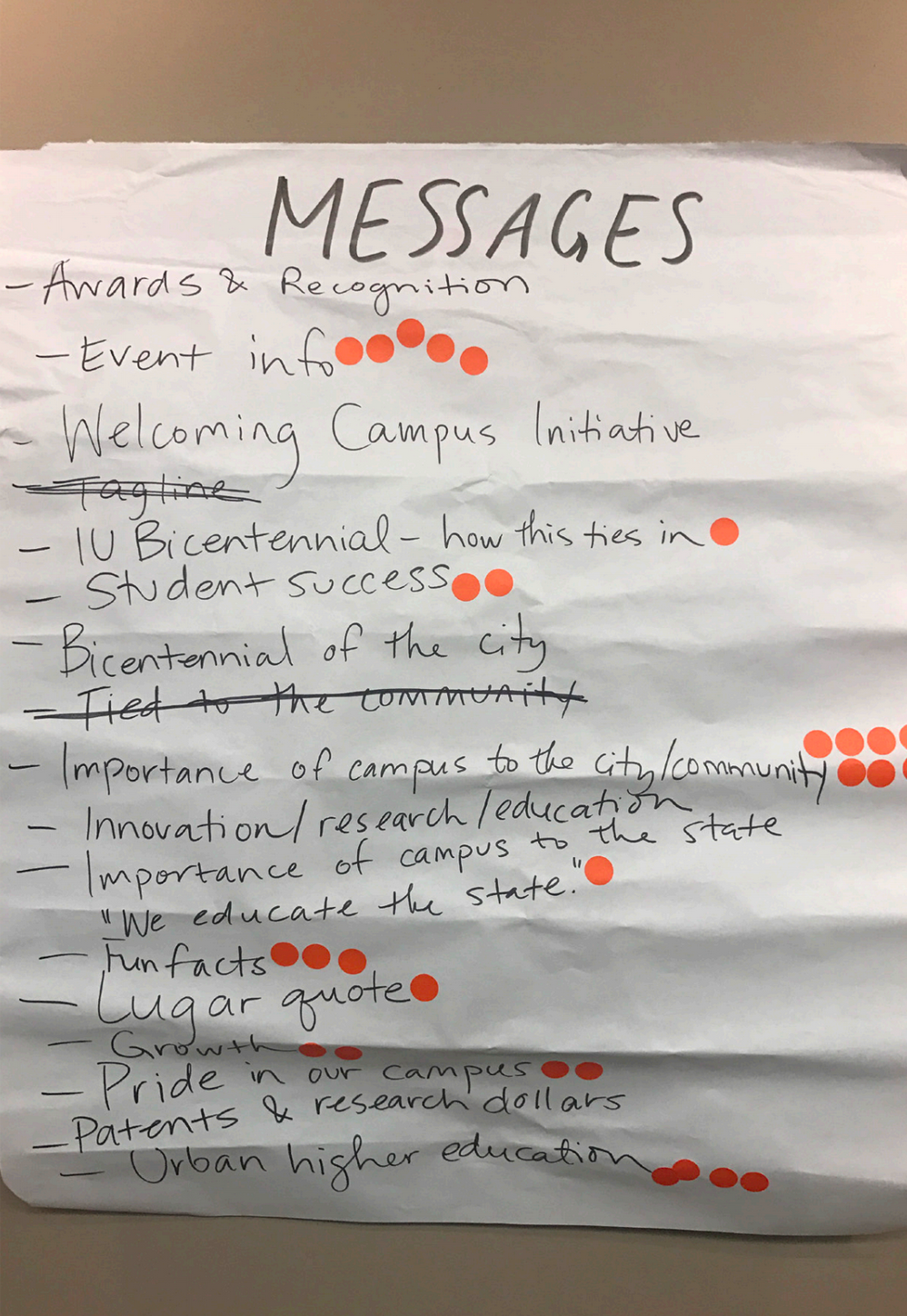
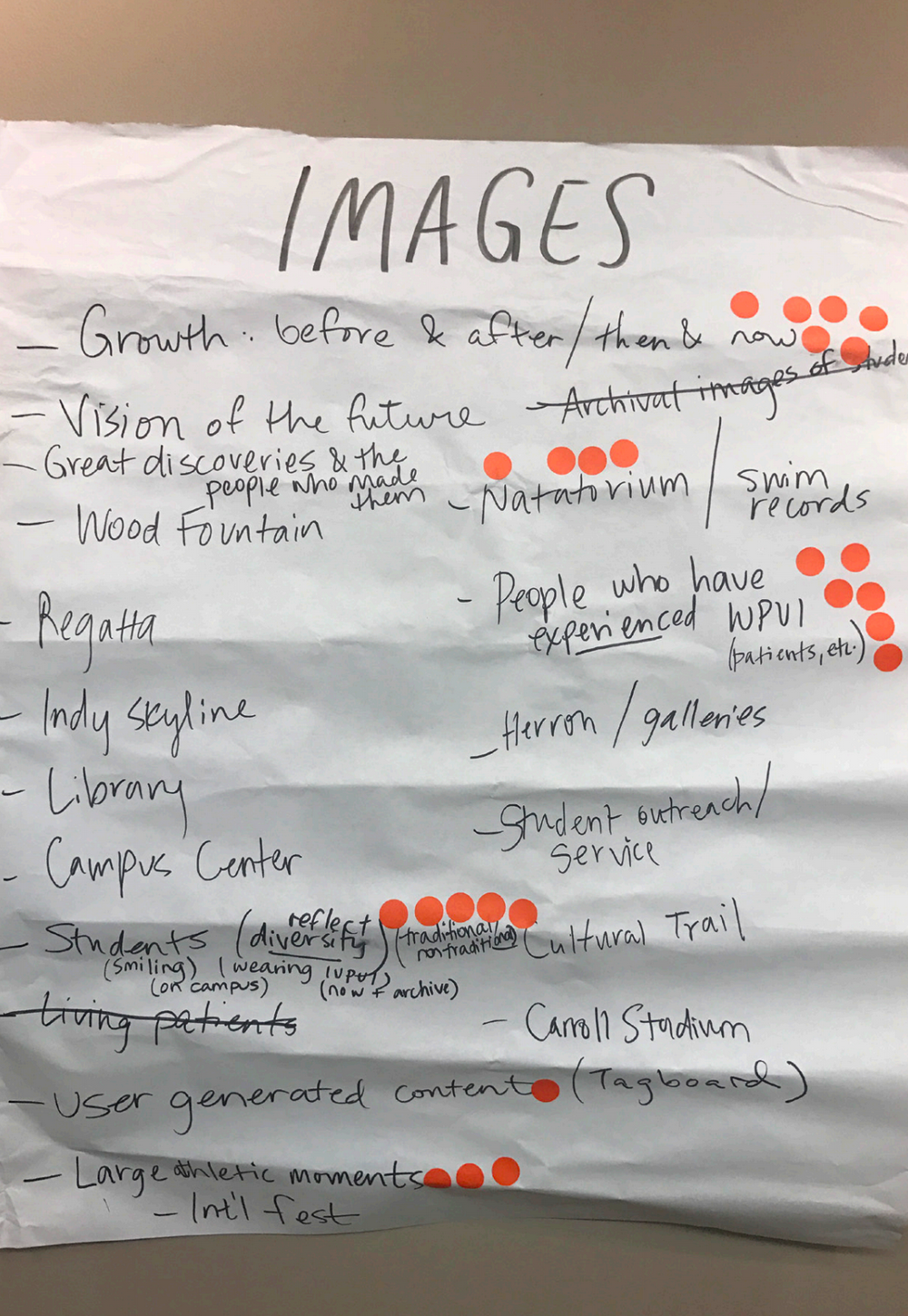
In the second group activity, stakeholders were asked to brainstorm tasks, messages, and images that should appear on the anniversary website to prioritize user needs. Responses were recorded on three flip charts at the front of the room and stakeholders voted on their top four responses for each category using dot stickers.
I chose this activity because it clearly demonstrates what stakeholders find most important.



Discussion
At the end of the group activities, a list of open-ended questions that the project team needed more clarification on was displayed to all stakeholders to gather more ideas an insights.
From the discussion, the project team determined the types of stories to gather from users and the kinds of events to promote during the celebration. We also determined the lifespan of the website, who will be responsible for reviewing the site before launch, and what students want to see on the site (two students attended the workshop).
Share Early, Share Often
The insights, information, and conclusions that came from the stakeholder workshop were compiled into a formal report that was shared with the client. The report also detailed forthcoming deliverables, (think sitemap, wireframe, and content) and included definitions of each to avoid any confusion.
Brainstorm & Develop
Sitemap
Using the information gathered from the Post-It activity, prioritized tasks, messages, imagery, and the group discussion notes, I created a sitemap as a centralized planning and communication tool for the project team and the client.
When sharing with the client, I noted that specific recommendations for the site navigation are represented by the gray boxes at the top and bullet points below represented pieces of content that will be fleshed out but are not necessarily individual pages.
Wireframe
After the sitemap was approved by the client, I built out a skeletal framework of the site that included site navigational systems and focused on the functionality, behavior, and priority of content rather than the color, graphics, or design. I chose to use this approach because it keeps the focus on the content and allows the client to visualize the sitemap and where each piece of information and functionality will live.
During the wireframe share, I took the client team through each page and subpage, answered any questions, and made note of any necessary changes in the live wireframe.
Interaction Design & Programming
I collaborated with front-end developers to identify any content that was outside of the capabilities of the Web Framework, and took into account the time it would take to complete any new work. Custom features included an events display, crowdsourcing stories from the IUPUI community, and an interactive timeline.
During brainstorming, we were able to use the insights gathered from the stakeholder workshop to guide how events and stories would be gathered, categorized, and maintained on the site.
The interactive timeline proved to be a complex section to think through because we needed to make it work on a mobile device. We also needed to meet the accessibility standards set by the university and align the look and feel with the IU brand.
After iterating and testing the prototype on desktop, tablet, and mobile devices, we inserted real content provided by the client and demonstrate how each custom element would work. We also added a fun "then and now" hero banner to emphasize ideas of growth and tradition that were brought to light in the stakeholder workshop.
Web Production & Content
After sharing custom functionalities prototypes with the client, it was time to build out the pages using the Web Framework pattern library and add content to establish a voice and tone for the site.
My responsibilities at this point were to build out pages, sections and chunks (think text, quotes, call-to-action buttons/panels, accordions, and image placeholders). From there, the content strategist added photography and built out the copy.
QA & Launch
Before launching the site, the developers and content specialist combed through each page and evaluated accuracy, functionality, and quality. This included checks for accessibility compliance, URLs, coding errors, and browser testing. Before handing it over to the client, we also provided thorough documentation that explained how to maintain the site post-launch.
While user testing is typically necessary in most web projects, the 50th anniversary website was largely created as a communications and marketing tool to celebrate the campus and did not require user testing in its scope.
With the help of user research, the final result clearly recognizes IUPUI's purpose, place, and potential, and celebrates its people. Through my involvement, I was able to strengthen my skillset by facilitating a stakeholder workshop, following a seamless design process, and creating accessible, responsive content.