UCSF Project Echo
RESEARCH | UI Design
Overview
Project Echo is a multi-year initiative to develop an employee-focused digital portal that connects UCSF and makes it easier to access information and tools. In their everyday work, people want a better balance between push and pull communications that reflects the diversity of the UCSF community. We built a portal experience that delivers the right content at the right time to UCSF employees.
Timeline
5-year roadmap, Beta launch in summer 2023
My Role
Ongoing – Responsible for the design of the portal dashboard and widgets
The Team
2 Designers, 2 Content Strategists, 1 Product Manager, 1 Project Manager, 7+ Engineers
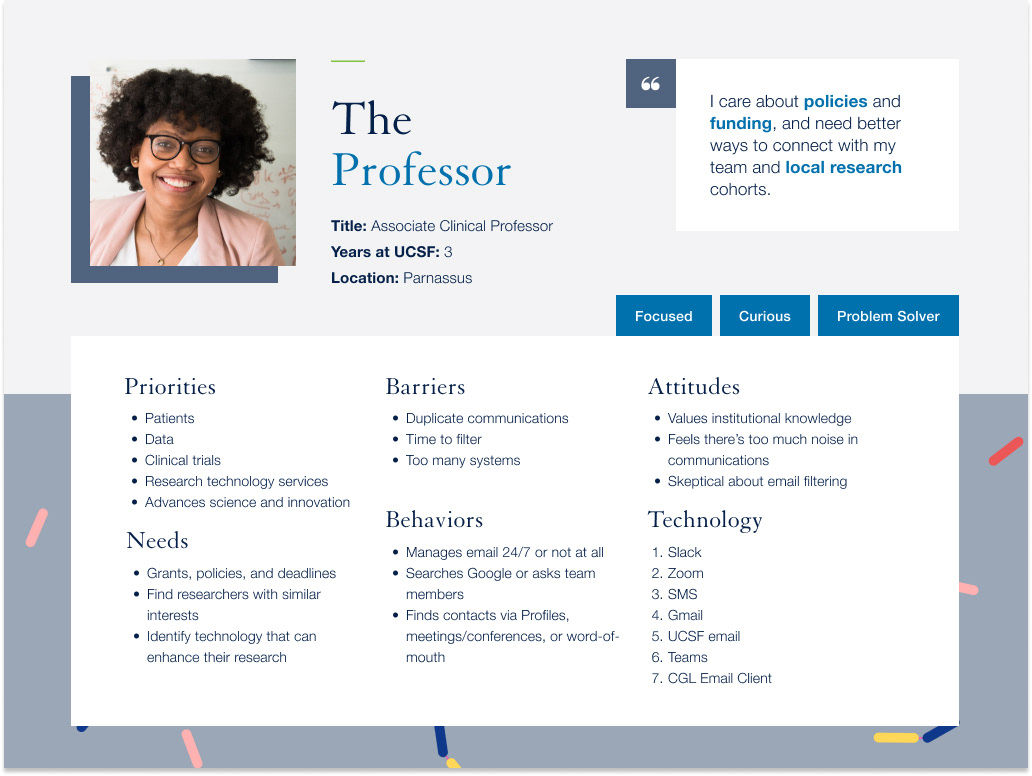
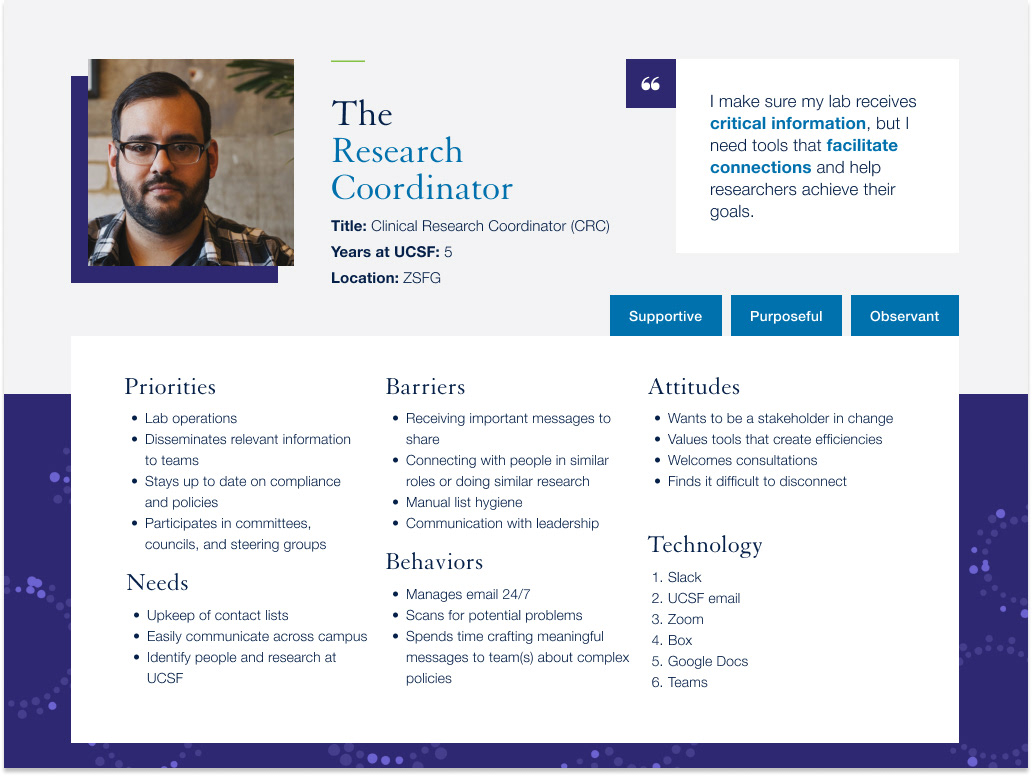
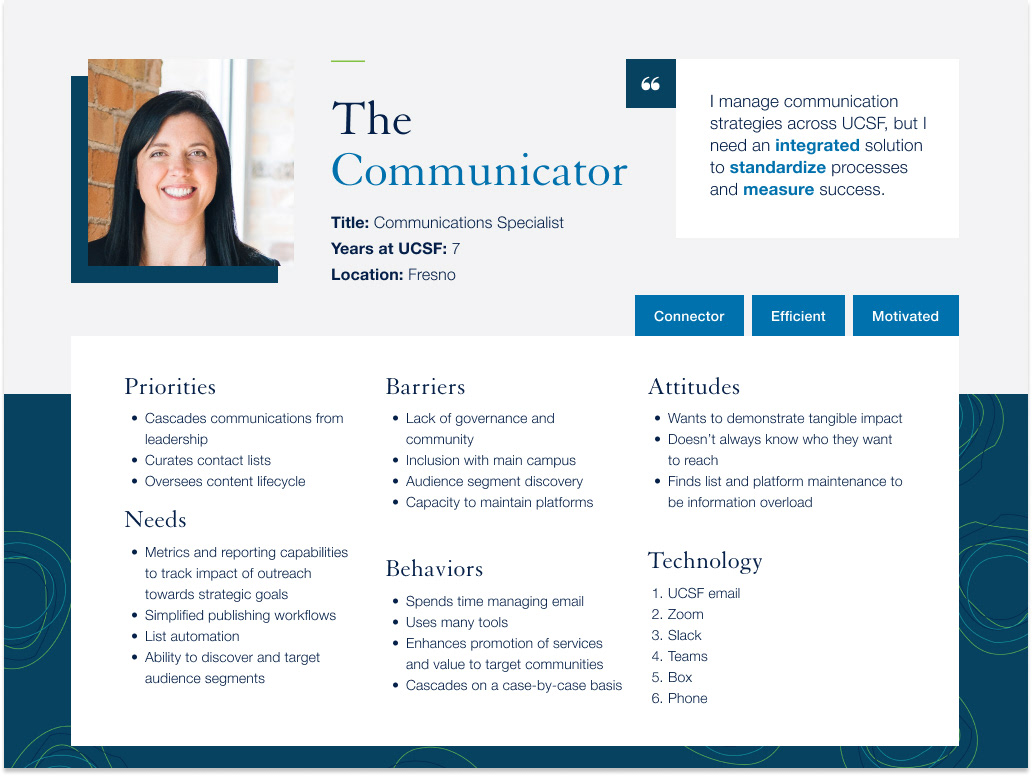
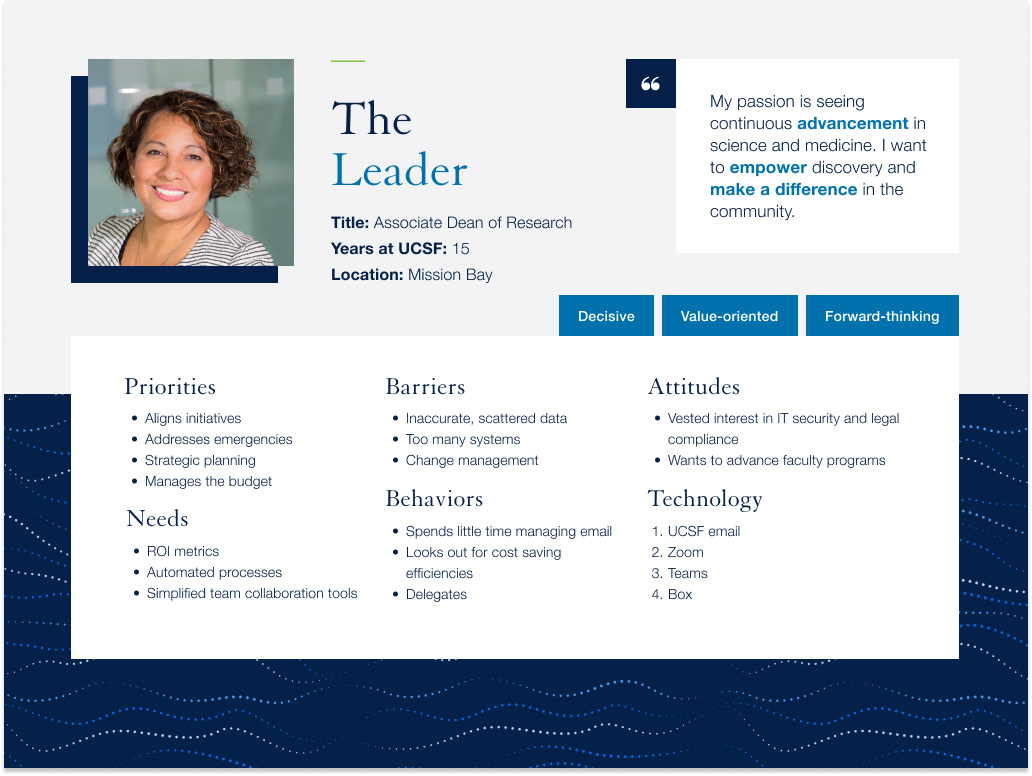
My design process began with a deep understanding of the project's goals and target audience through user interviews.




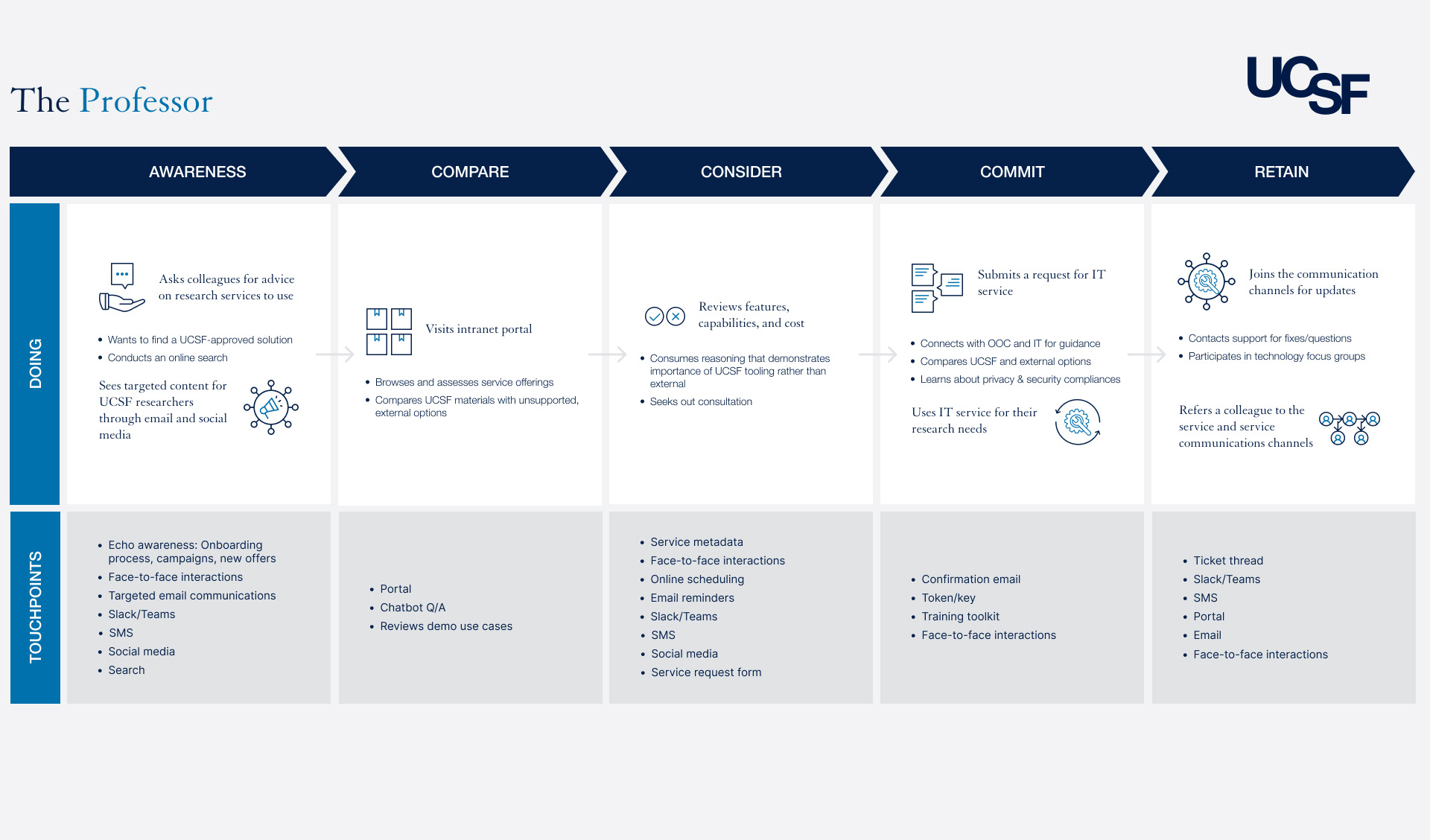
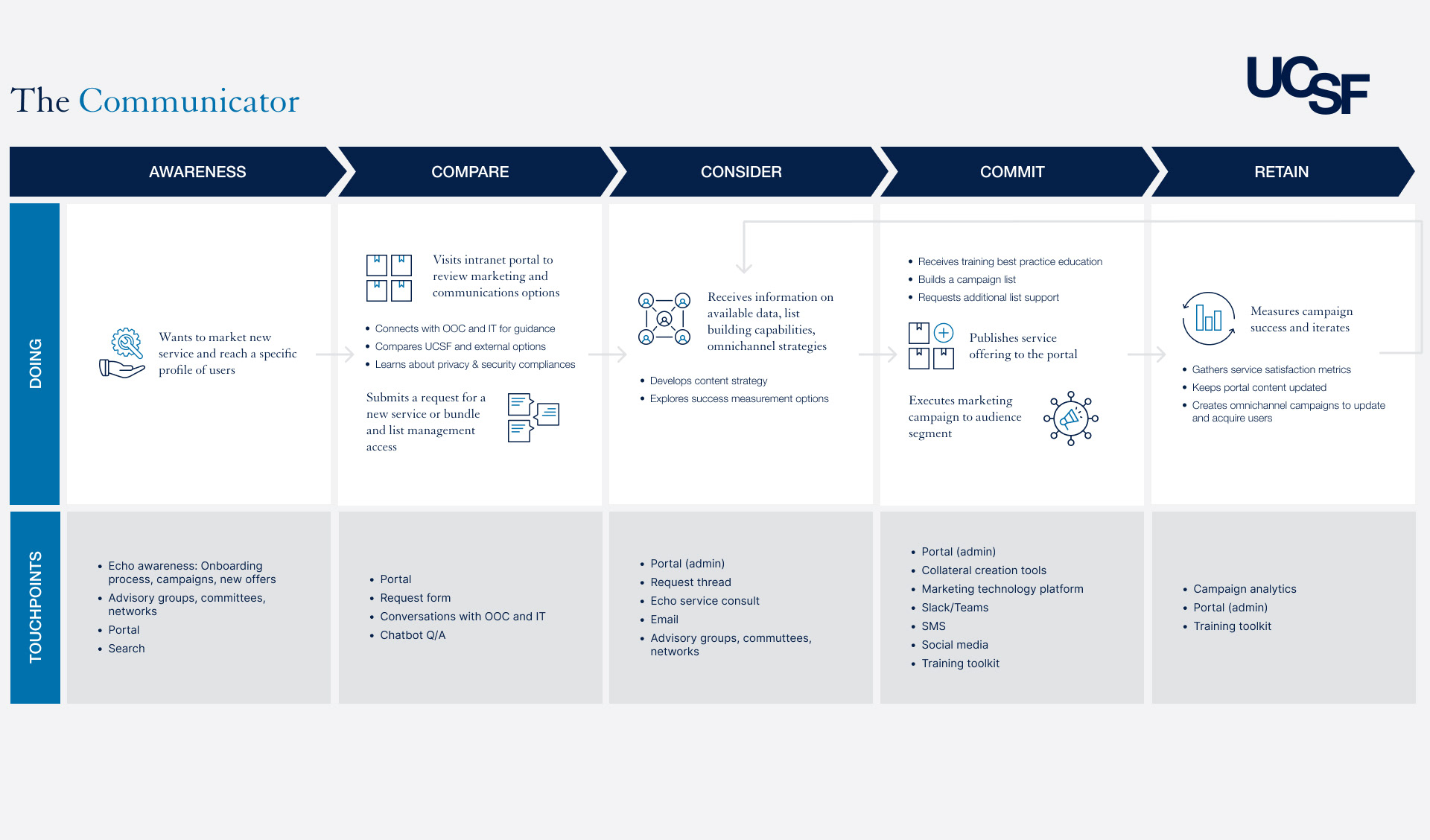
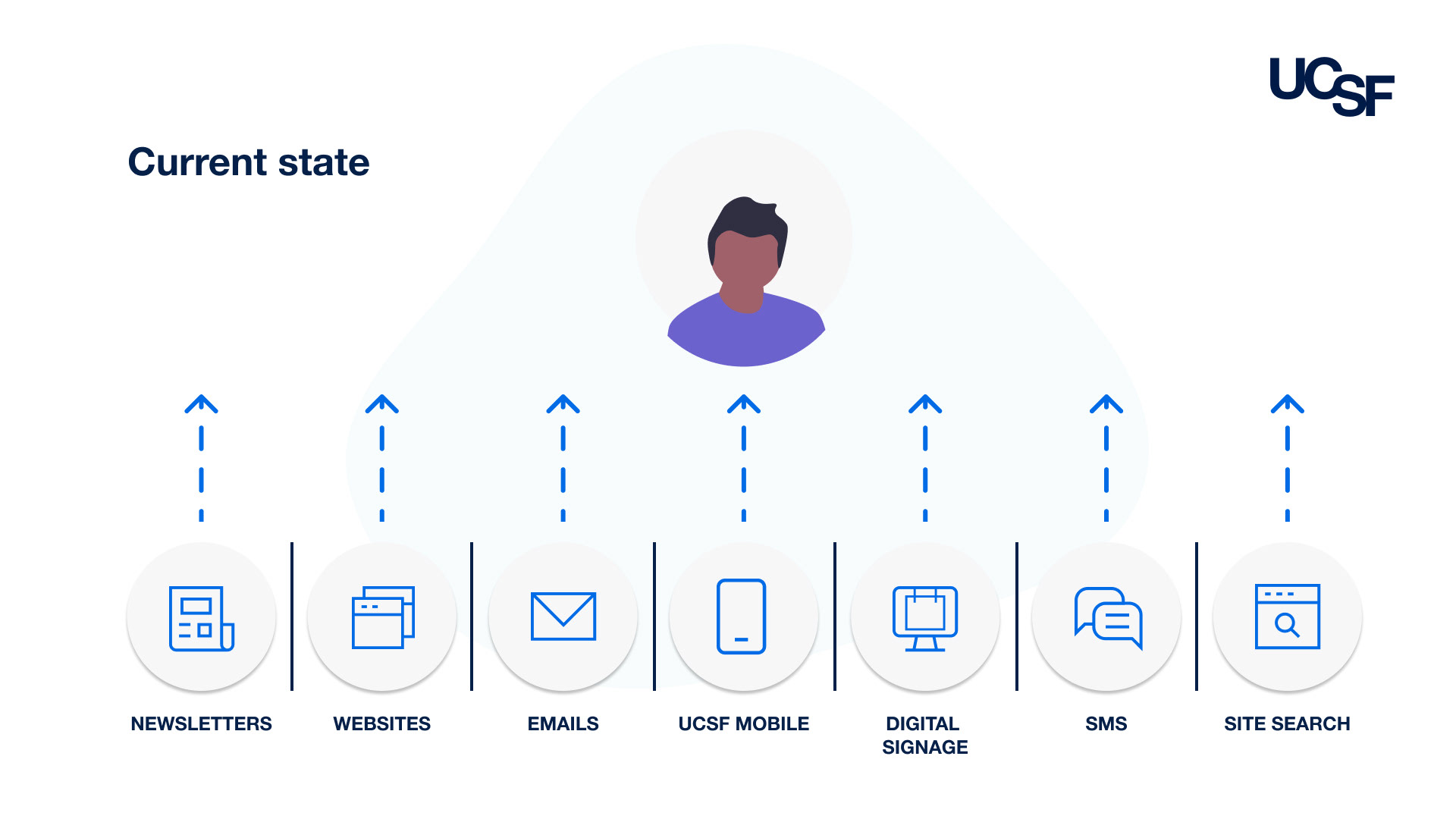
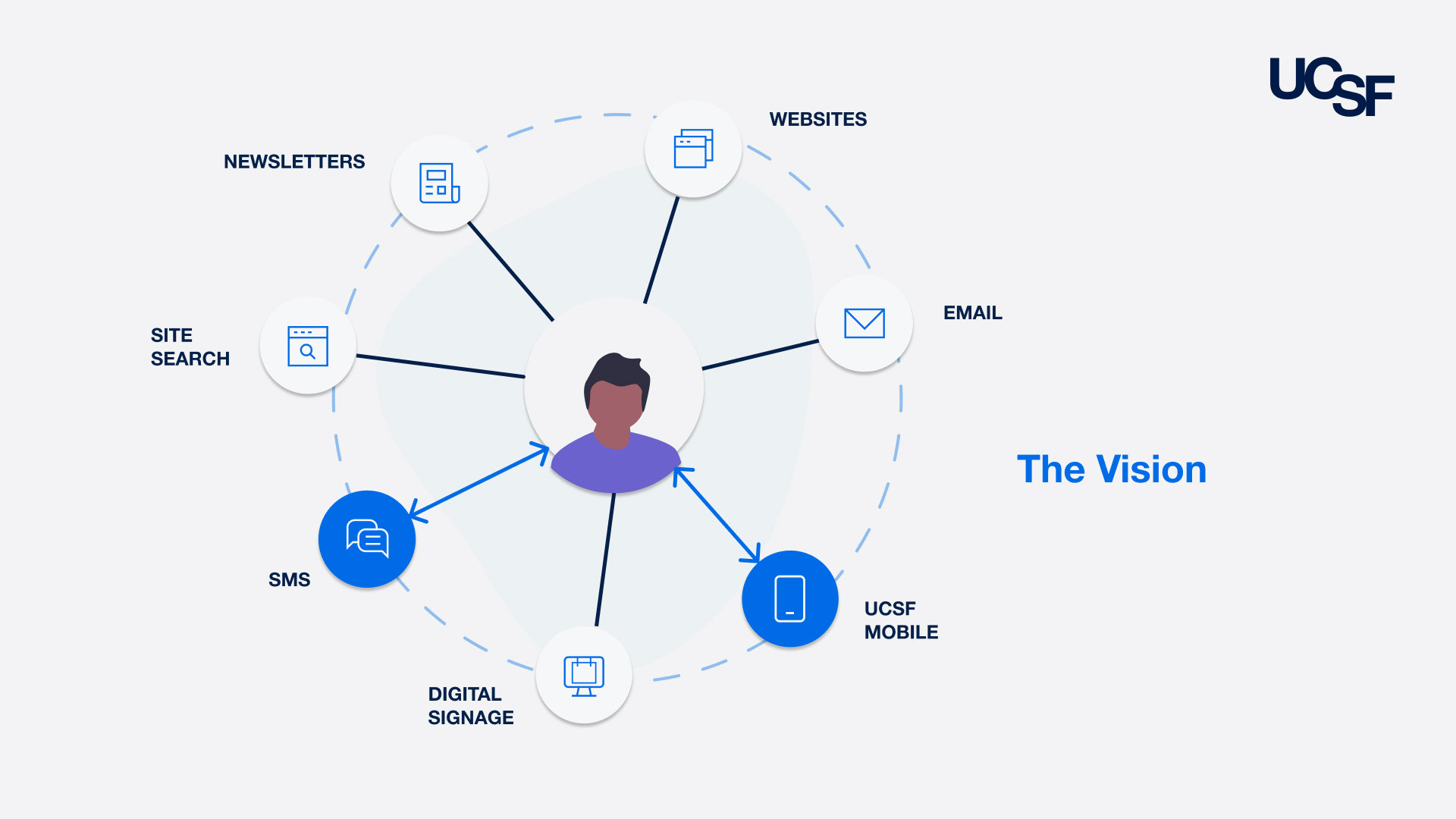
I then visualized the experiences of users throughout their journey. This exercise proved useful for communicating our future state vision.


Then, I created wireframes and prototypes in Figma to test and iterate on my designs.
I created a usability testing script and validated the portal to get feedback from real users and incorporated that feedback into my designs.
I conducted usability testing sessions with our primary users to validate whether the new designs would solve their problems. I wrote a script including a scenario asking the user to create a new Audience targeting females of all ages on mobile devices with manual bidding enabled.
During the session, I observed how they interacted with the prototype and set up the Audience. The usability session revealed that it was less arduous to set up a new Audience due to the grouping of related fields. It was easier for the user to identify which forms they had to fill, as advanced settings were now hidden under a collapsable toggle.
I conducted usability testing sessions with our primary users to validate whether the new designs would solve their problems. I wrote a script including a scenario asking the user to create a new Audience targeting females of all ages on mobile devices with manual bidding enabled.
During the session, I observed how they interacted with the prototype and set up the Audience. The usability session revealed that it was less arduous to set up a new Audience due to the grouping of related fields. It was easier for the user to identify which forms they had to fill, as advanced settings were now hidden under a collapsable toggle.
I drove art direction for our in-house infographic, Library Insights.
Next, I embark on the ideation phase, where I brainstorm concepts and explore various design possibilities. Sketching, creating mood boards, and conducting design workshops help me refine my ideas. Once I have a solid foundation, I transition to crafting wireframes that outline the structure and layout of the interface. Iterative testing and feedback loops allow me to refine and enhance the wireframes, ensuring a seamless user experience. This meticulous process, driven by a user-centric mindset and fueled by continuous collaboration, sets the stage for successful design execution and the ultimate achievement of project objectives.






Results and takeaways
Since the implementation of the new rebuild of the Audience Wizard, we have seen a significant decrease in the number of complaints lodged through the service desk. Additionally, I have received positive feedback from users about the simplified configuration of their Audiences, saving them a large proportion of their time.
Some key takeaways from this project are:
Some key takeaways from this project are:
Create a strategic plan to launch an MVP. This helps deal with out-of-scope requests that could potentially derail the project and helps deliver a quality product in time.
User testing doesn't end after development. Design is a constant iteration of improving the experience for the end user. Always find ways to collect and listen to your user's feedback.
Involve engineering upfront. This helps to reduce any rework later on as an understanding of the technical limitations upfront will help to inform your design strategy.